初心者の為のHSP入門その② [HSP基礎編]
HSP入門です、今回はStep4。
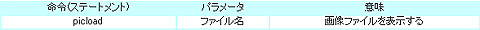
■Step4.訳もわからずStep3で書いた『picload "HSP3TTL.JPG"』。
スクリプトの構成としては『命令(ステートメント)』+『パラメータ』が基本らしい。
以下がコマンド『picload』の解説。

今回のポイントは、
①命令 + パラメータで行なう作業の内容を指定する
②命令とパラメータの間には、スペースが空いていること ・・・フムフム。
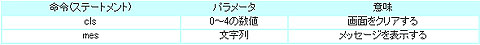
続けて新たなコマンド『cls』『mes』を覚える
以下解説。

『cls』パラメータ補足:( 0=白 / 1=明るい灰色 / 2=灰色 / 3=暗い灰色 / 4=黒 )
なるほどclsは画面の初期化で、mesは文章表示、了解です。
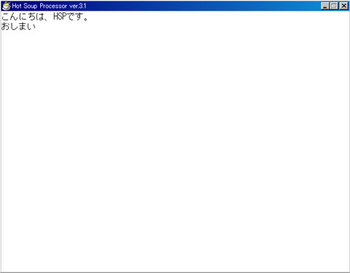
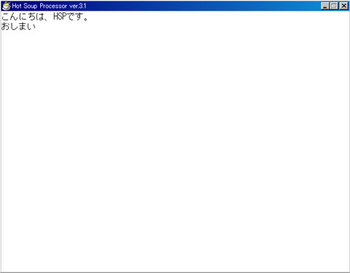
エディターで入力し"F5"キーを押す。

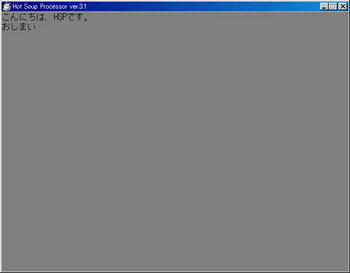
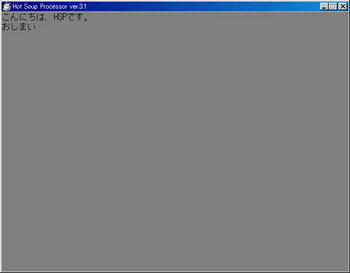
はい、出来ました~。 試しにclsパラメーターに2を入れてみると、

バックグラウンドが灰色になりました。
今回のポイントは、
①パラメータに文字列、またはファイル名を指定する時、必ず「"」で両端を囲む。
次回:初心者の為のHSP入門その③
■Step4.訳もわからずStep3で書いた『picload "HSP3TTL.JPG"』。
スクリプトの構成としては『命令(ステートメント)』+『パラメータ』が基本らしい。
以下がコマンド『picload』の解説。
今回のポイントは、
①命令 + パラメータで行なう作業の内容を指定する
②命令とパラメータの間には、スペースが空いていること ・・・フムフム。
続けて新たなコマンド『cls』『mes』を覚える
以下解説。
『cls』パラメータ補足:( 0=白 / 1=明るい灰色 / 2=灰色 / 3=暗い灰色 / 4=黒 )
なるほどclsは画面の初期化で、mesは文章表示、了解です。
エディターで入力し"F5"キーを押す。

はい、出来ました~。 試しにclsパラメーターに2を入れてみると、

バックグラウンドが灰色になりました。
今回のポイントは、
①パラメータに文字列、またはファイル名を指定する時、必ず「"」で両端を囲む。
次回:初心者の為のHSP入門その③
初心者の為のHSP入門その① [HSP基礎編]

さてさて。ちょいと仕事が立て込みまして間があいてしまいました、まあゆっくりやっていこうと思います。
HSP入門です。さっそくStart!!
入門編は全部で1Step ~ 8Step + Finalで講座の流れは以下の通り
Step1/作業フォルダを確認しよう
Step2/HSPスクリプトエディタを使ってみよう
Step3/超カンタンスクリプト
Step4/命令を出そう
Step5/スクリプトに旗を立てよう
Step6/これがランチャー?!
Step7/変数を使ってみよう
Step8/さらに高度な条件判断
Final/まだまだ続く道
----------------------------------------
■Step1はマイドキュメントにフォルダを作り必要な画像データをコピーするだけです。
ここでのポイントは『HSPの各データはマイドキュメント下に置く』です。
■Step2はスクリプトエディターの解説。覚えておくべき事といえば
『HSPのスクリプトの拡張子は .HSP になります』と、これだけ。
■Step3は先ほどのスクリプトエディターを使って簡単なスクリプトを書いてみる。
Step1でコピーした”HSP3TTL.JPG”という画像ファイルを表示するといスクリプト、
『picload "HSP3TTL.JPG"』をエディターに入力。
"F5"キーを押して(*記述されたスクリプトのコンパイル+実行)結果を見ると、

こんな感じ。
超カンタン!というか、これがゲーム製作に繋がっていくんでしょうかね~?
次回:初心者の為のHSP入門その②
タグ:HSP
HSPをいろいろやってみる [HSP基礎編]
さて時間が開いてしまいましたが(GWなもんで・・)
先日導入したHSPをいろいろ見てみましょうか。
デスクトップにアイコンが出来ていました。
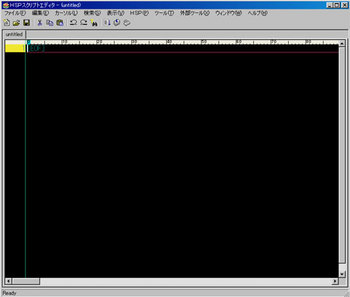
 ■HSPスクリプトエディタ
■HSPスクリプトエディタ
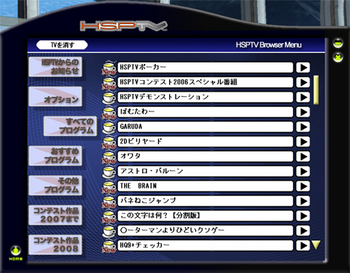
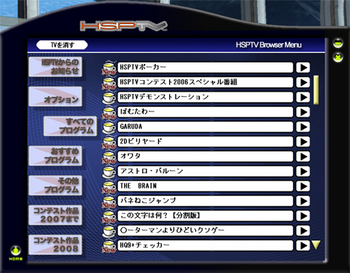
 ■HSPTVブラウザ
■HSPTVブラウザ
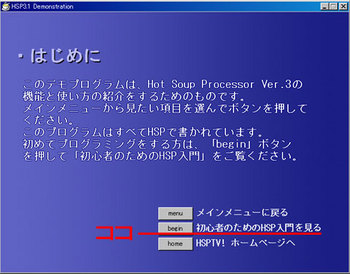
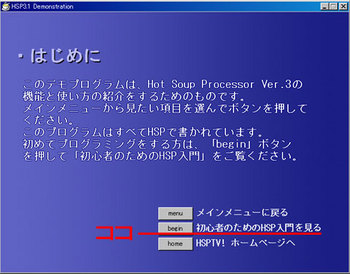
 ■サンプルデモ
■サンプルデモ
の三つです、一個ずつクリックしてみました。
■HSPスクリプトエディタ

ん~、まさにエディターといった感じのシンプル画面ですね。
なにをしたら良いのかわからないので次へ。
■HSPTVブラウザ

このブラウザからしかゲームが出来ないのかな!?
みなさんゲーム作りに奮闘している感じです、自分もどこまでできるのか・・。
■サンプルデモ

この窓そのものがHSPのデモプログラムだそうだ。
ほう~、そうですか、よくわかりませんが見た感じ[初心者のためのHSP入門]に行くしかないようですね。
次回:初心者のためのHSP入門その1
先日導入したHSPをいろいろ見てみましょうか。
デスクトップにアイコンが出来ていました。
の三つです、一個ずつクリックしてみました。
■HSPスクリプトエディタ

ん~、まさにエディターといった感じのシンプル画面ですね。
なにをしたら良いのかわからないので次へ。
■HSPTVブラウザ

このブラウザからしかゲームが出来ないのかな!?
みなさんゲーム作りに奮闘している感じです、自分もどこまでできるのか・・。
■サンプルデモ

この窓そのものがHSPのデモプログラムだそうだ。
ほう~、そうですか、よくわかりませんが見た感じ[初心者のためのHSP入門]に行くしかないようですね。
次回:初心者のためのHSP入門その1
タグ:HSP
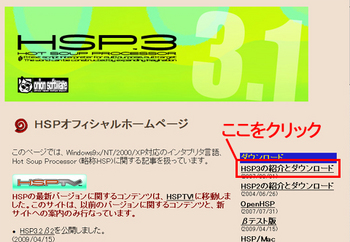
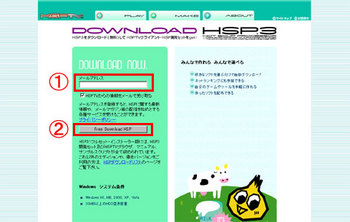
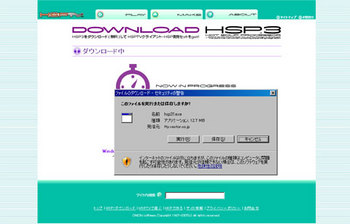
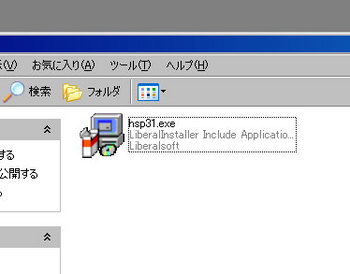
HSP導入~ [HSP基礎編]
準備② ツールを吟味する [準備]
なにを使ってゲームを作成するか、これ結構重要ですよね。

”ふりーむ” で紹介されているツール群から気になるモノをチェック。
||アクション・シューティングゲームを創ろう!||
■[有料] アクションゲームツクール
・これは良さそうですね、でも有料か~、ほしいけど今回はお金をかけずにやりたいのでチェックのみ
||プログラミングでゲームを創ろう!||
■[無料] HSP
・初心者向けですと!、さらにアクション・シューティング・RPGと様々なゲーム製作が可能。 ほう~、
よさそうですね~。
||グラフィックを創ろう!||
■[無料] EDGE
・ドット画もやらないといけません。
||音楽・効果音を創ろう!||
■[無料/有料] 作曲ホイホイ/Music Factory
・”適当にボタンを押すだけで、それなりの音楽が作曲できてしまう”、これは良さそう。
■[無料] KanaWave/SWave
・”言葉を入力すると、それに合った効果音を自動的に作ってくれる”、すごいな~。
よく考えたらゼロから効果音作るって大変な事だね~。
■[無料] Waveファイルで効果音作成♪
・これも初心者向けですね、要チェック!
ん~これ以外にもたくさんあって迷うのですが、まずはなにはともあれプログラムなんで
[無料][初心者]キーワードから
『HSP』に決めようかと思います。
次回、HSP導入~

”ふりーむ” で紹介されているツール群から気になるモノをチェック。
||アクション・シューティングゲームを創ろう!||
■[有料] アクションゲームツクール
・これは良さそうですね、でも有料か~、ほしいけど今回はお金をかけずにやりたいのでチェックのみ
||プログラミングでゲームを創ろう!||
■[無料] HSP
・初心者向けですと!、さらにアクション・シューティング・RPGと様々なゲーム製作が可能。 ほう~、
よさそうですね~。
||グラフィックを創ろう!||
■[無料] EDGE
・ドット画もやらないといけません。
||音楽・効果音を創ろう!||
■[無料/有料] 作曲ホイホイ/Music Factory
・”適当にボタンを押すだけで、それなりの音楽が作曲できてしまう”、これは良さそう。
■[無料] KanaWave/SWave
・”言葉を入力すると、それに合った効果音を自動的に作ってくれる”、すごいな~。
よく考えたらゼロから効果音作るって大変な事だね~。
■[無料] Waveファイルで効果音作成♪
・これも初心者向けですね、要チェック!
ん~これ以外にもたくさんあって迷うのですが、まずはなにはともあれプログラムなんで
[無料][初心者]キーワードから
『HSP』に決めようかと思います。
次回、HSP導入~
準備① まずはググッてみましょうか。 [準備]
なにはともあれまずはGoogleでキーワード検索。
とりあえず ”ゲーム製作” で検索。
ん~いろいろあるけどイマイチ、その後いろいろなキーワードで検索をかけたんですが、
”アクションゲーム 作成”で出てきた
□ふりーむ![ ゲーム制作ツール集 ]

http://www.freem.ne.jp/contents/create/tool.html
ここがよさそうだ。
さまざまな無料ソフトが紹介されていて簡単な解説もついている、フムフム。
次回、気になったツールを紹介。
とりあえず ”ゲーム製作” で検索。
ん~いろいろあるけどイマイチ、その後いろいろなキーワードで検索をかけたんですが、
”アクションゲーム 作成”で出てきた
□ふりーむ![ ゲーム制作ツール集 ]

http://www.freem.ne.jp/contents/create/tool.html
ここがよさそうだ。
さまざまな無料ソフトが紹介されていて簡単な解説もついている、フムフム。
次回、気になったツールを紹介。